Brief
Discovery, Research & Inspiration
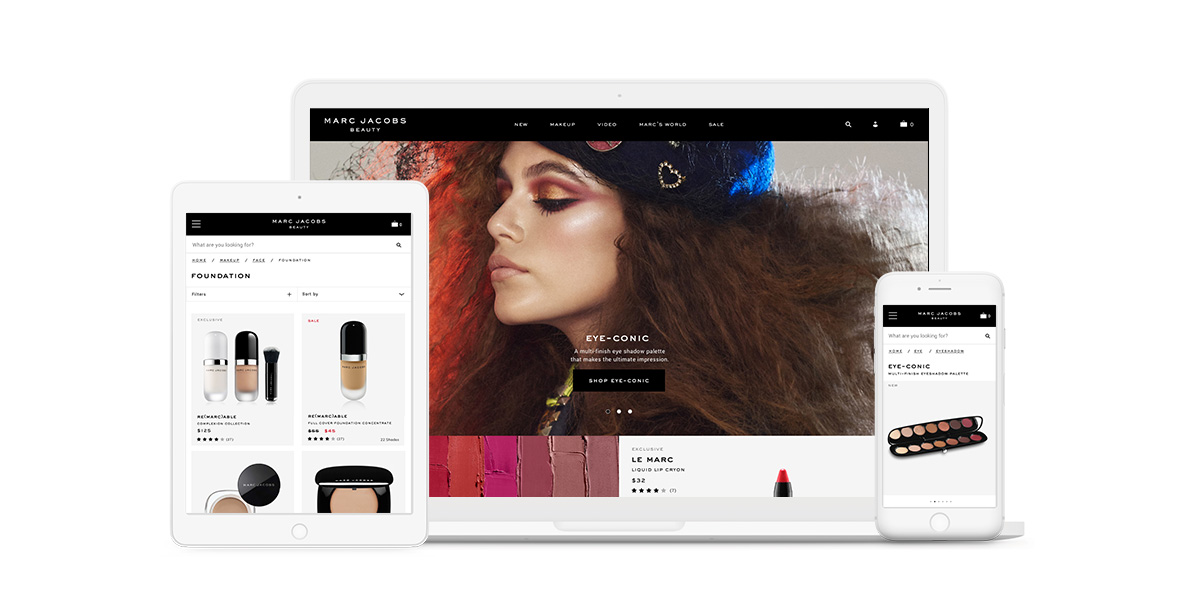
The first thing you do when taking on a website refresh is analyze the existing website. We take notice of design, how it functions, flows and branding. We looked for areas where we can improve.

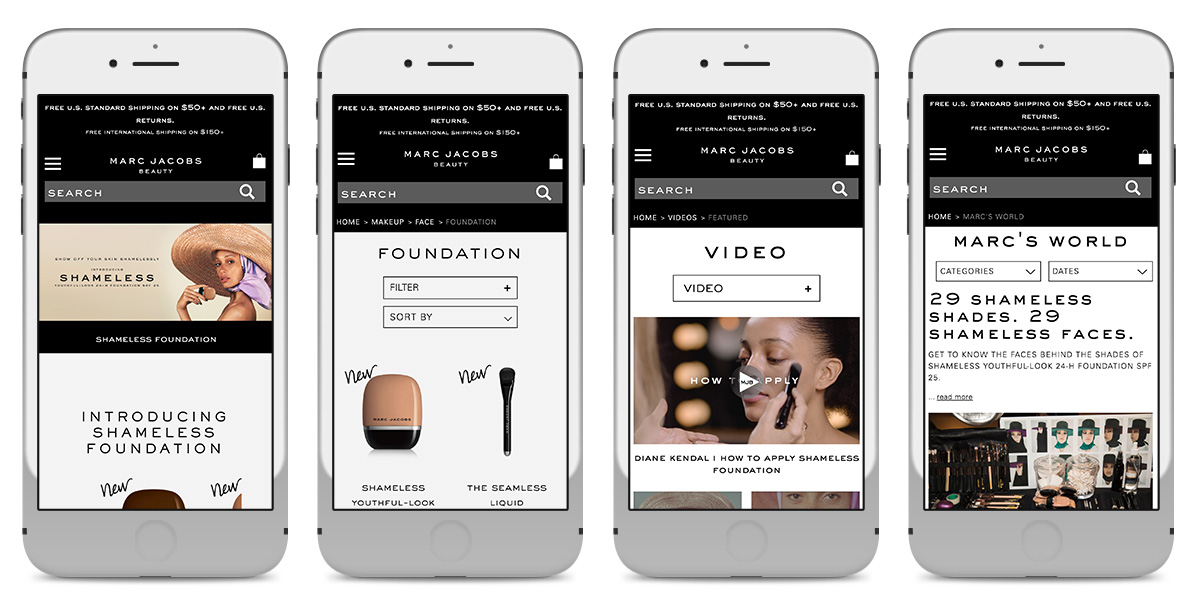
Mobile analysis
I wanted to check out the footer, mobile nav and search functionality. We saw some great ways to improve design and functionality. We noticed how much top real-estate was wasted and the lack of content responsiveness.

Concepts
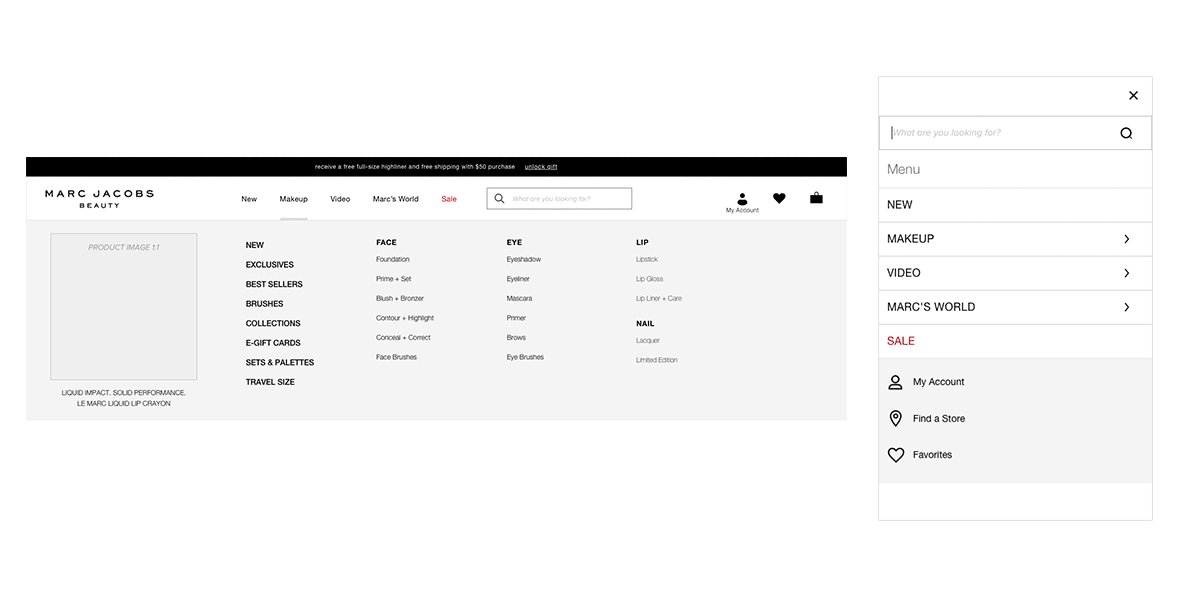
The LiveArea team presented a number of concepts in which we refined over a few rounds. We wanted to elevate the brand using an editorial feel and mix up the use of color and black and white photography. We also presented a navigation search icon functionality combination. We wanted to make sure there were interesting content blocks for promotions or product launches.

UX is a dream
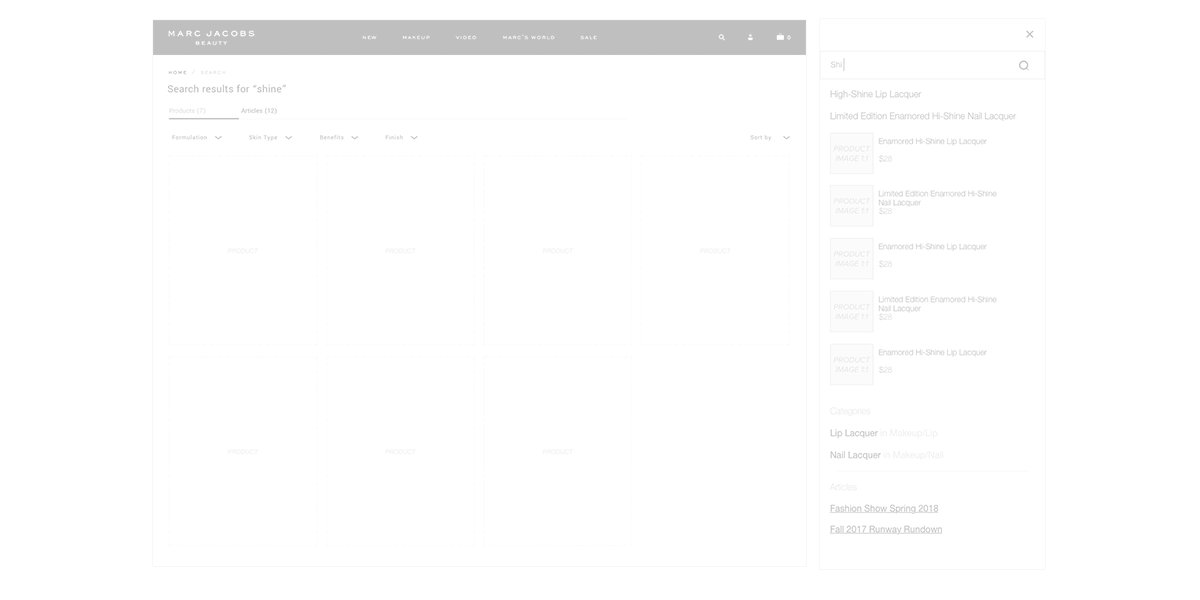
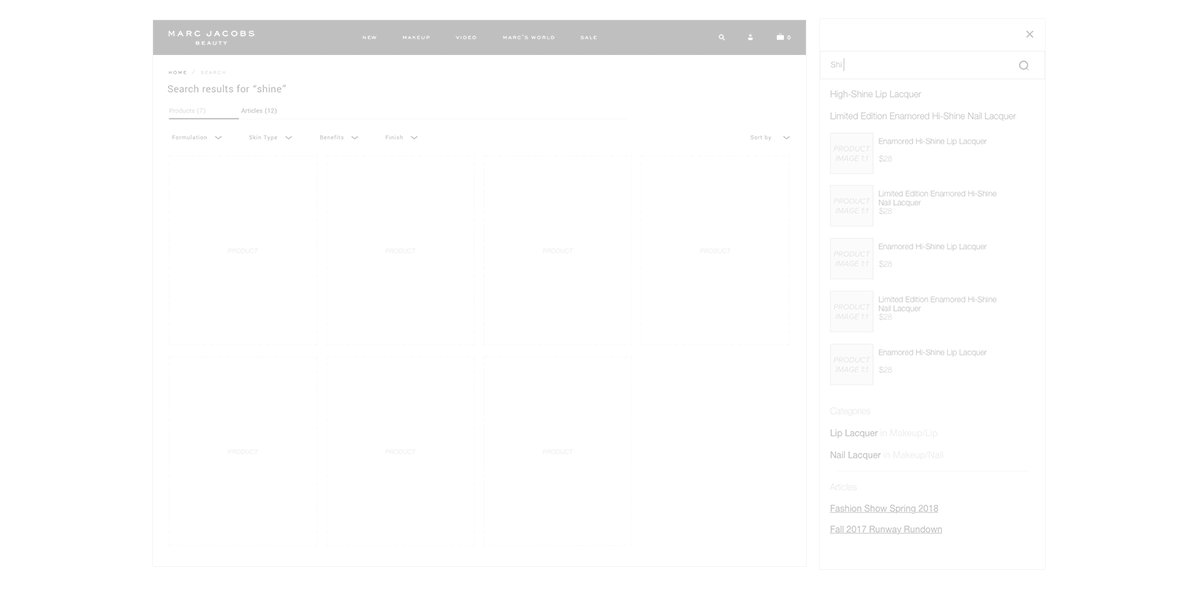
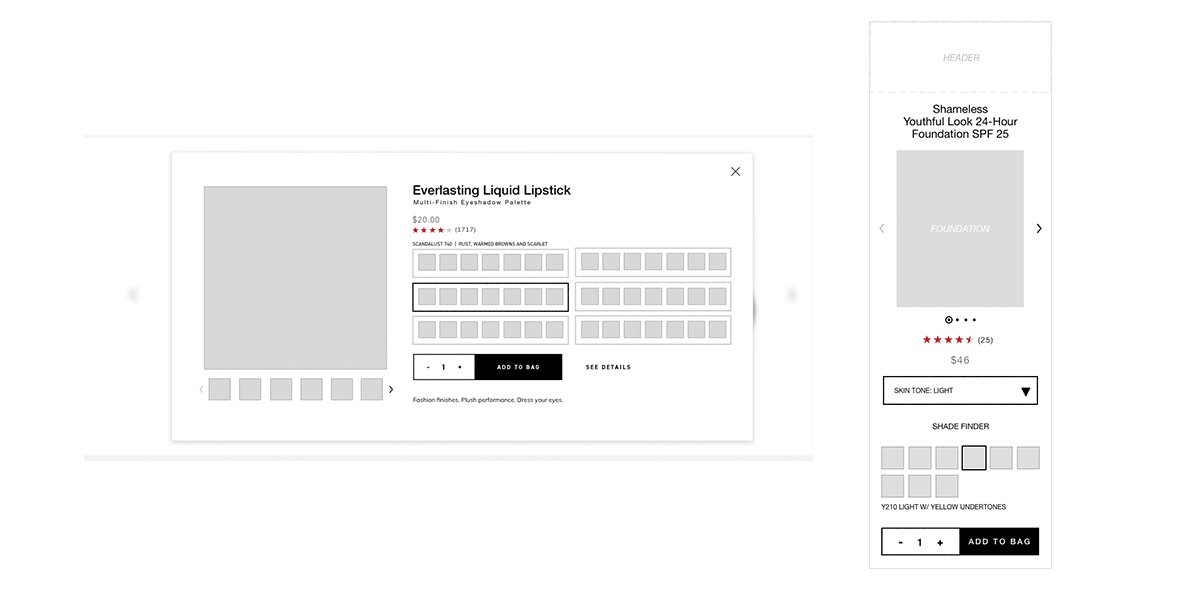
It is so nice to work with experience UX designers who really understand SEO and functionality. We worked together to design navigation drop downs, search results, PDPs, quick view, category landing pages and sorting/filtering functionality options.

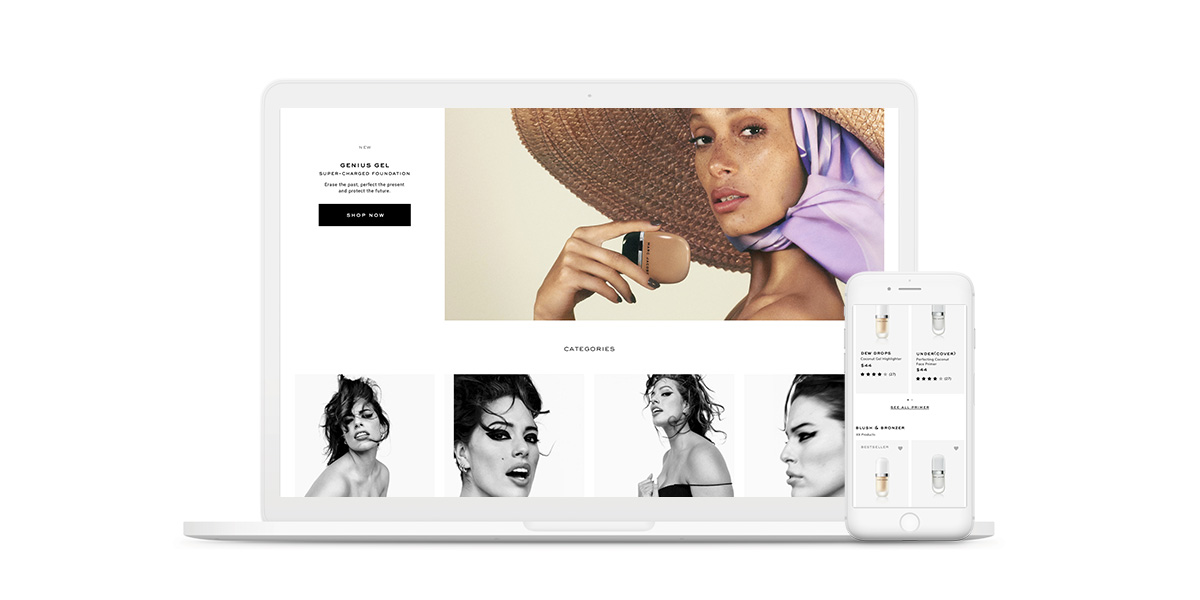
Drop 1
We delivered our designs in phases to MJB’s developer team. For drop 1 we focused on refining the homepage, category landing page, collection page, navigation and search drop downs for desktop, tablet and mobile.

Drop 2
For this phase we focused on social for the homepage, video landing page, search results, sub category landing page and its filter and sort designs and functionality.

Drop 3
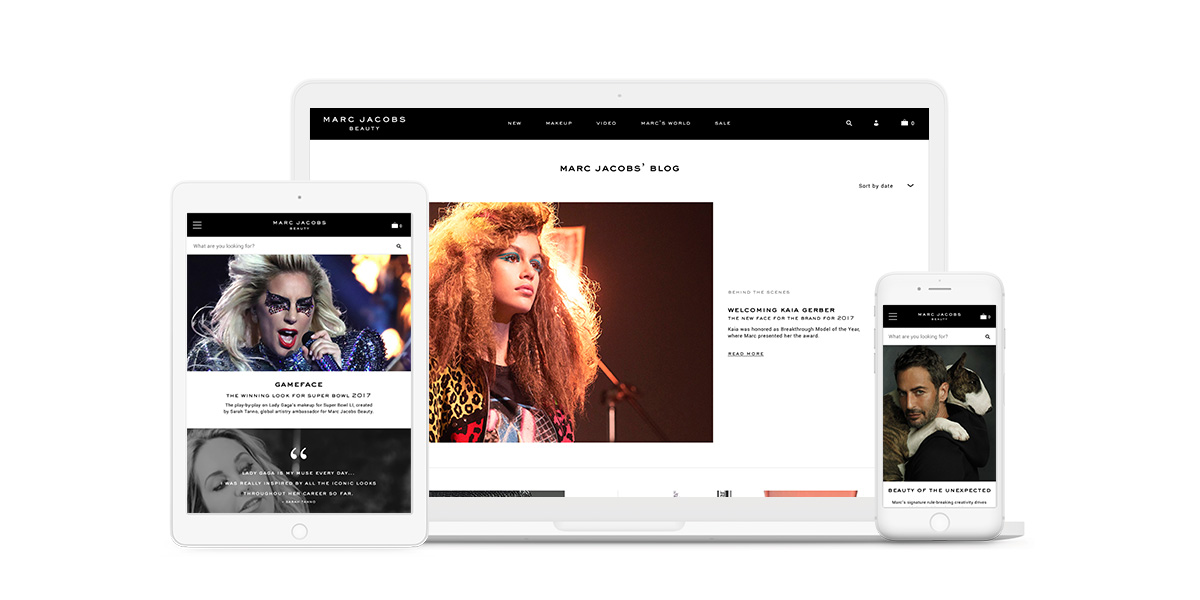
For this phase we focused on About, Editorial landing, Blog, quick view and PDP variations.

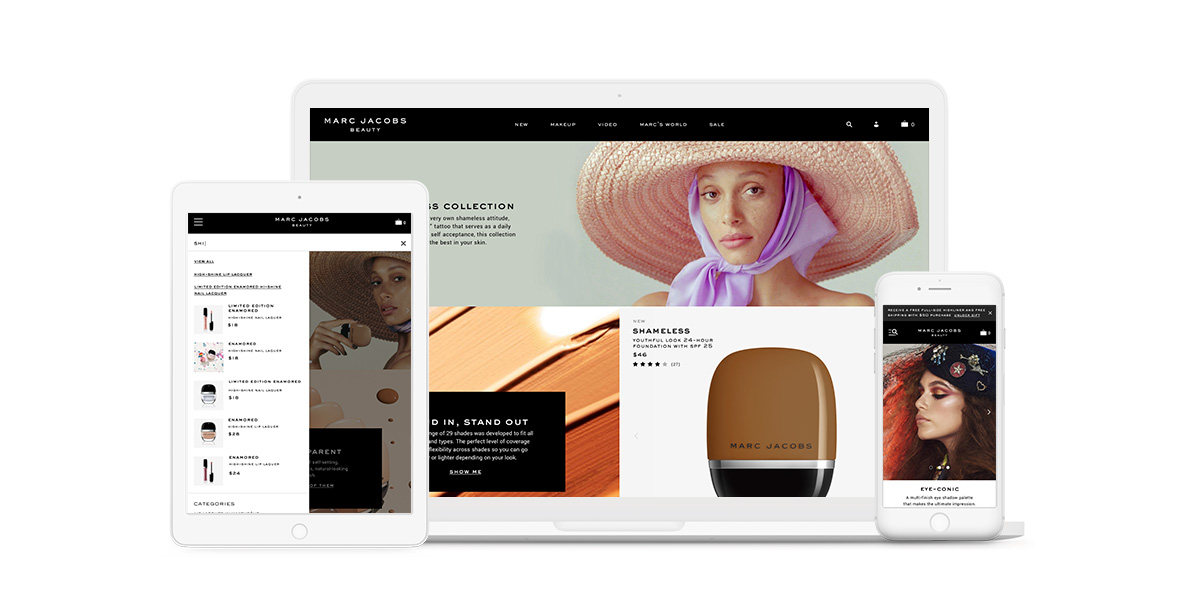
Final solution
We are really excited and proud of the work we did together. We also hope to see that some of the challenges and limitations come to fruition in launches to come. The site is mobile responsive, easier to navigate and has a simpler purchasing path. View site >